code or paint with limited forms - an experimental design coder
NEWS | IDEA | BASICS | CODING | RULES | FUNCTIONS/EVENTS | EXAMPLES | DOWNLOAD | PROJECT | INSPIRATIONS | CONTACT |
NEWS
2023-02-20 0.95 First version
Next steps: More content. Bug fix -X. Now not correct. Add support for queries like f8T.
Idea
Design is actually a game with forms and rules and their restrictions. design_coder restricts the forms and thus also the possible relationships. Like all tools, design_coder co-writes the created and the possible creativity. Thus the game is closer to the reality of original materials such as multimedia with wood, paper, glass or stone, but can also be programmed. A simple esoteric programming language allows to program visual rules. For example, filters can be set up that apply visual rules, or the graphics change based on sets of rules. All this can be drawn or programmed directly, even in a shell.
Basics
design_coder is based on the idea that space works in a grid. This idea was used especially in the early days of computer games to design backgrounds or mazes. The history of game design is unthinkable without playfields made of blocks. In analog, there have been blocks with different colors and shapes on each side for a long time. design_encoder, however, allows different shapes on top of each other.

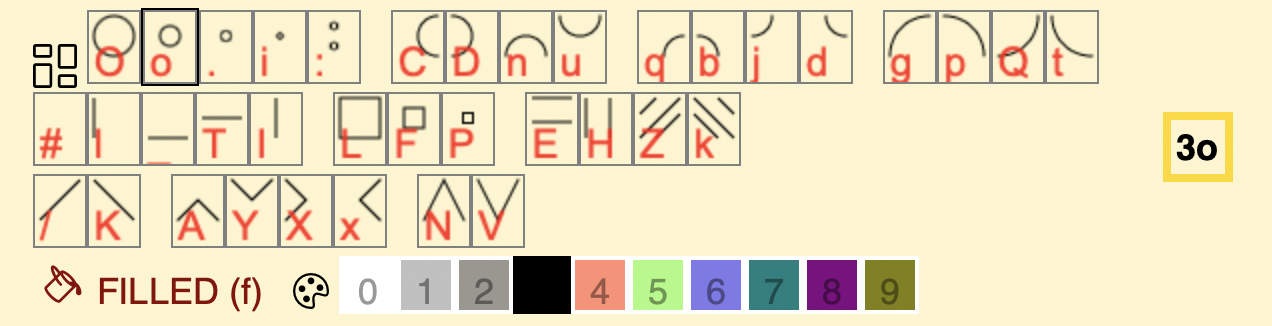
Besides the grid with cells, the whole thing is built on an esoteric programming language. Almost every letter of the alphabet has its own meaning, similar to ORCA. An O is big O, a . is a very small o in the grid. All the cells, the forms and their values.

So every cell can have several forms. The forms can be filled (optional), colored (default color 3).
A form looks like FilledColorForm.:
A filled circle color 3.

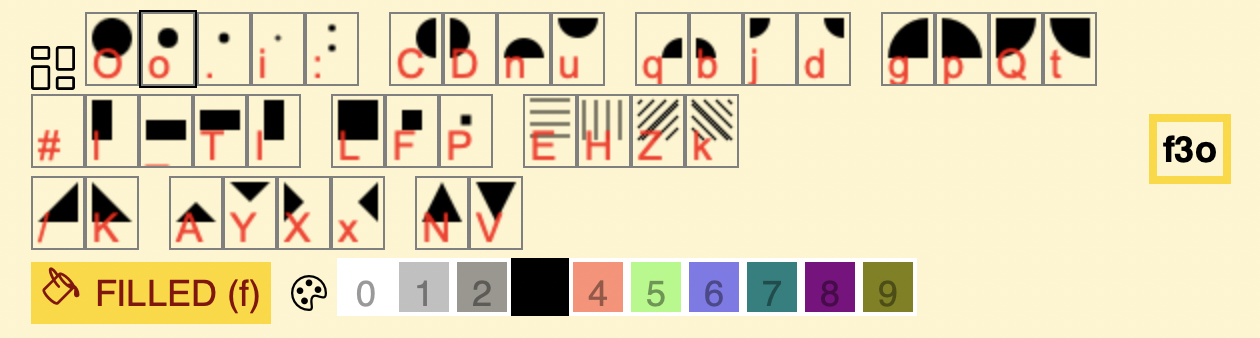
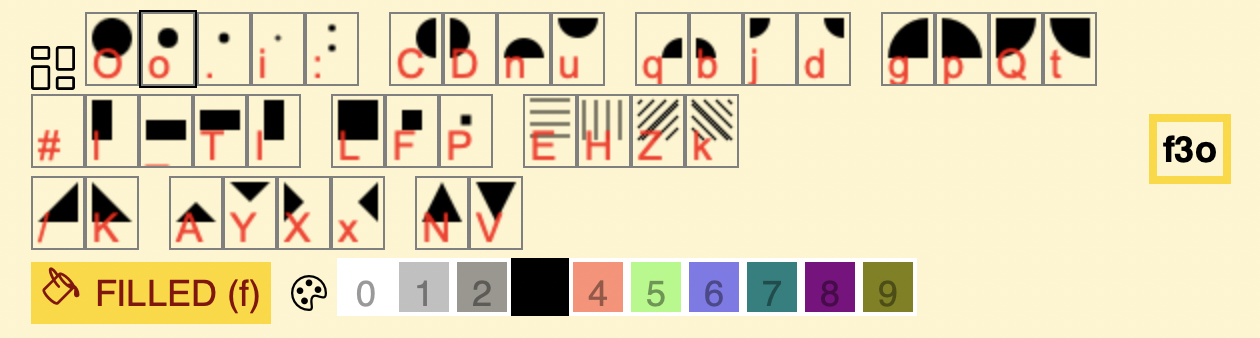
Filled:

You can use design_encoder as a simple painting tool with limited shapes and colors.
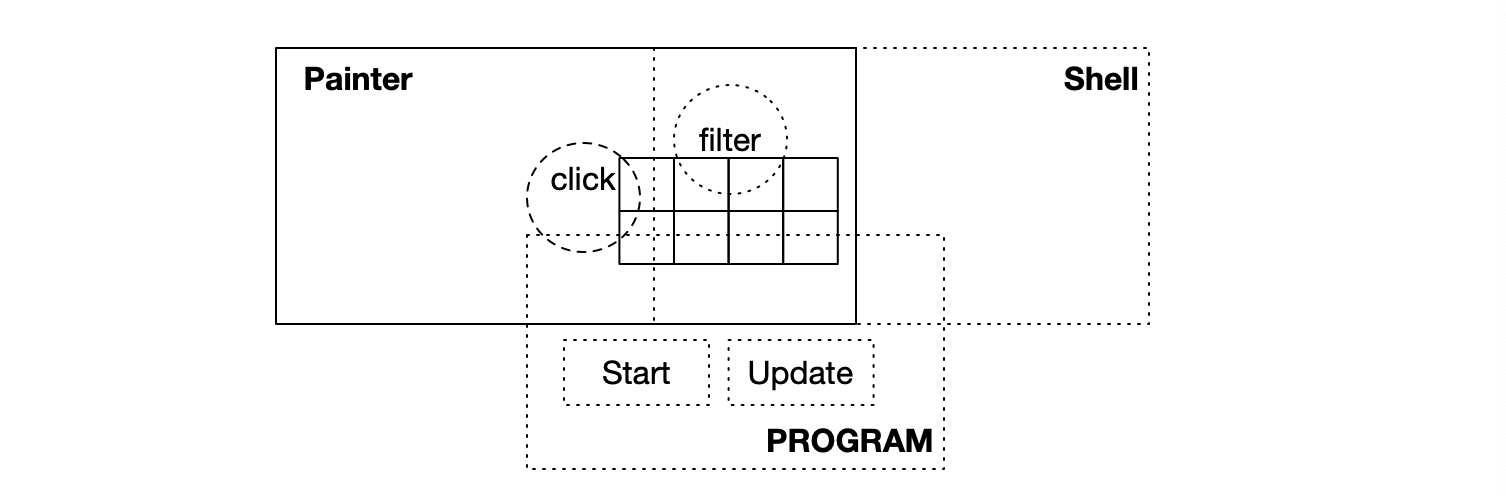
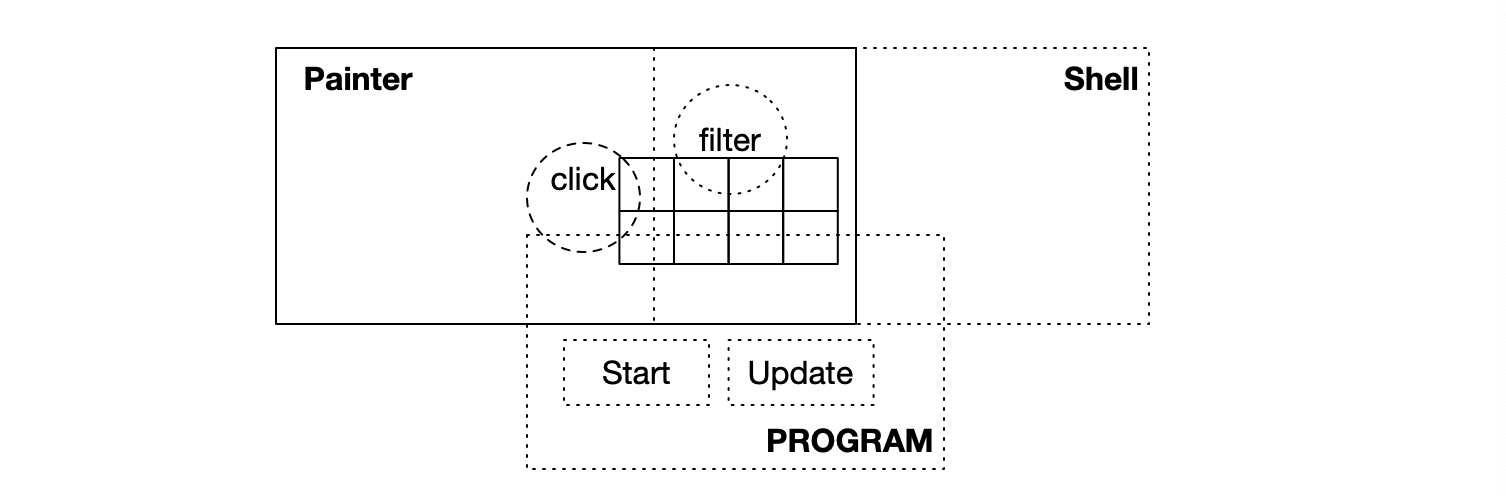
PAINTER: You can define the behaviour of the painter. What happens if you click and add something.
FILTER/TOOLS: You can add new tools/filter.
PRG (Programs): You can create programs, that are creating something or/and you can add filters that were applied while you are painting.

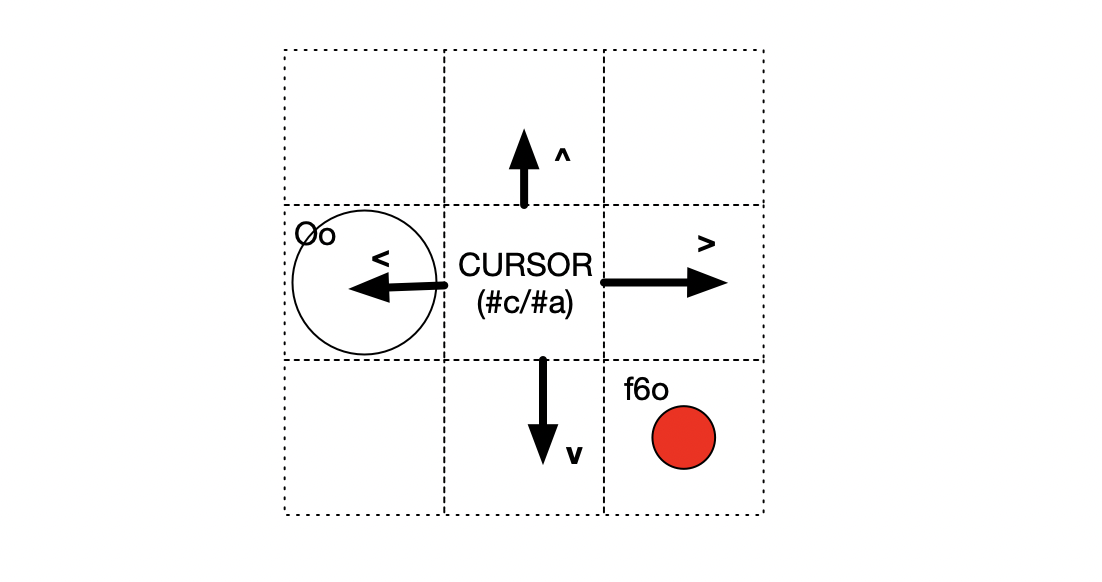
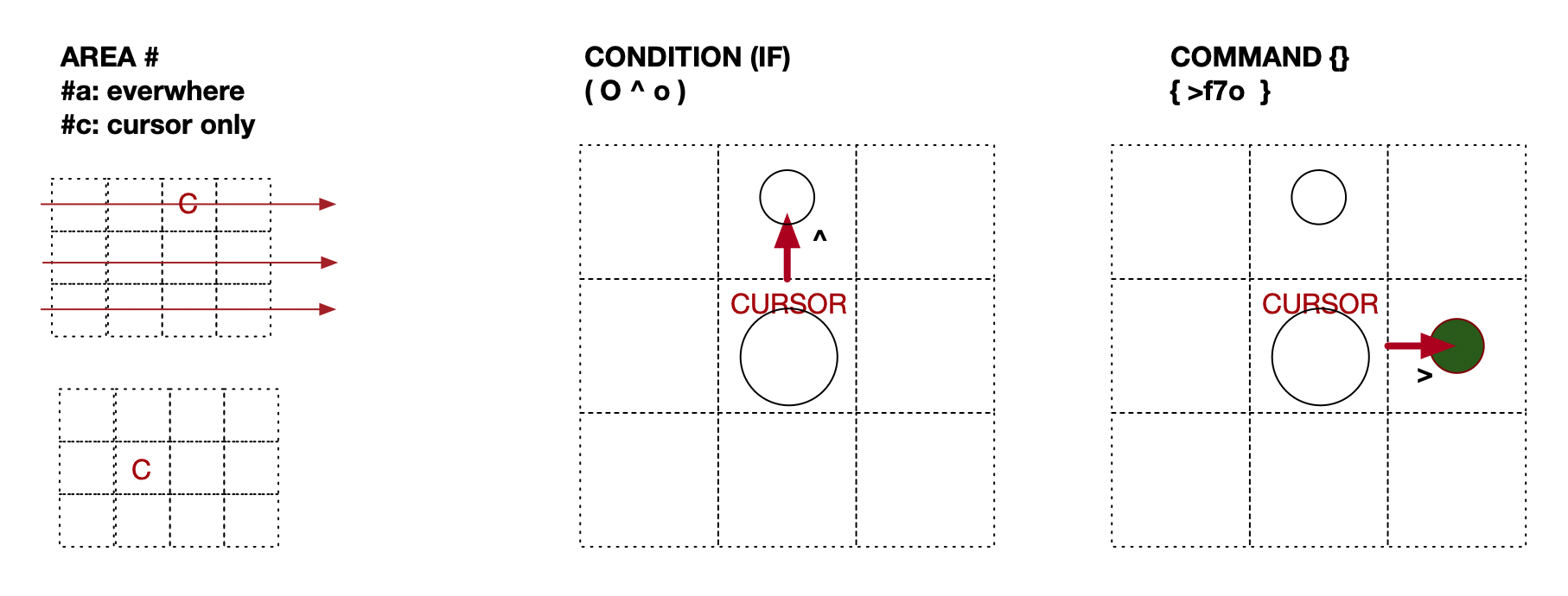
The design_encoder uses an esoteric coding language. Define rules! A rule defines the scope (#), the condition and the add/removing forms.
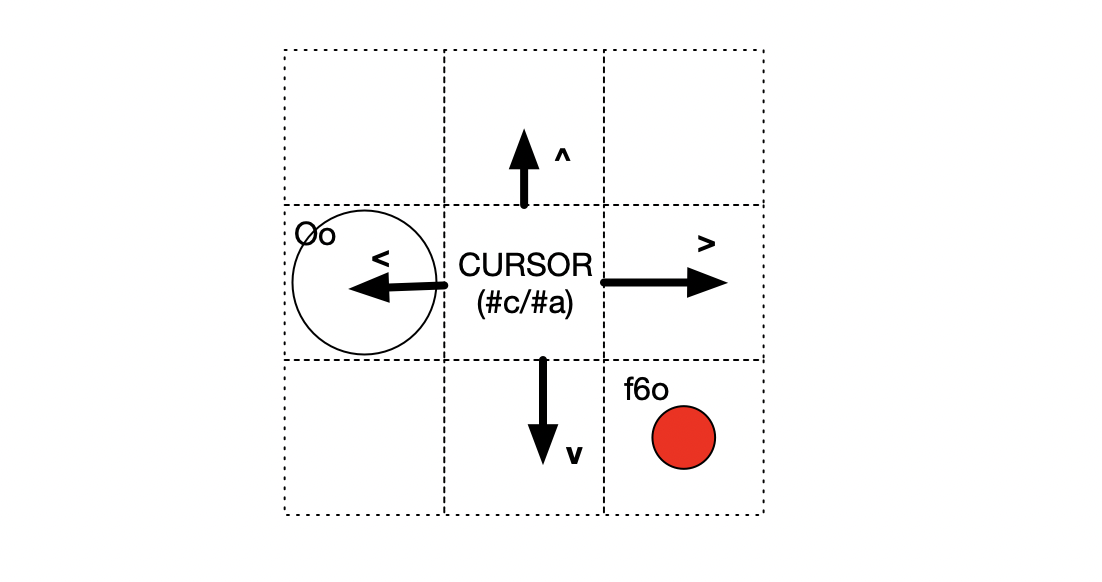
The basic idea is that you can move on the grid and define conditions and then set the shapes relative to the current cursor. For this you can use the following move commands: < ^v > (Brainfucks send its regards)

You can use this in the rules. Define the condition and the result.

Besides the grid with cells, the whole thing is built on an esoteric programming language. Almost every letter of the alphabet has its own meaning, similar to ORCA. An O is big O, a . is a very small o in the grid. All the cells, the forms and their values.
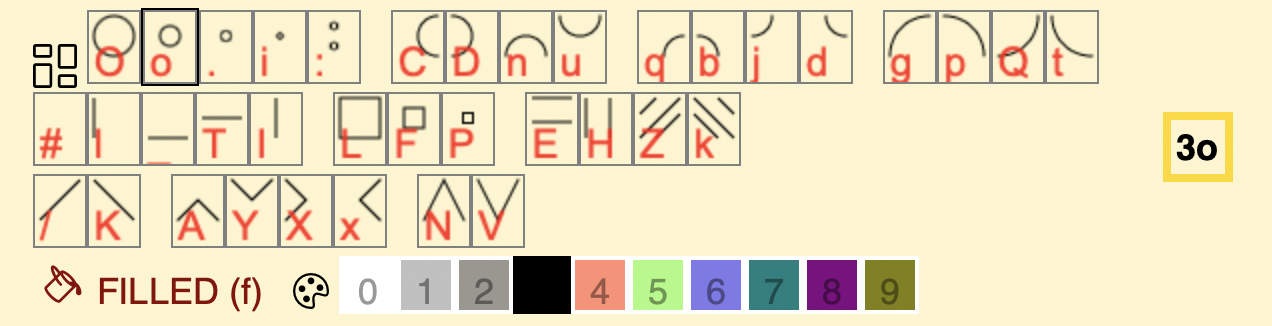
The possible forms
So every cell can have several forms. The forms can be filled (optional), colored (default color 3).
A form looks like FilledColorForm.:
Example: f3O
A filled circle color 3.

Filled:

You can use design_encoder as a simple painting tool with limited shapes and colors.
Define rules & facts: Esoteric coding language
But you can also extend it and make it a powerful tool. For example, shapes can be generated automatically, rules can be set up which shapes follow which consequences, which shapes overlap which ones. So the painting tool can be extended or completely take over the control of generative graphics.PAINTER: You can define the behaviour of the painter. What happens if you click and add something.
FILTER/TOOLS: You can add new tools/filter.
PRG (Programs): You can create programs, that are creating something or/and you can add filters that were applied while you are painting.

The design_encoder uses an esoteric coding language. Define rules! A rule defines the scope (#), the condition and the add/removing forms.
The basic idea is that you can move on the grid and define conditions and then set the shapes relative to the current cursor. For this you can use the following move commands: < ^v > (Brainfucks send its regards)

You can use this in the rules. Define the condition and the result.

Rules
The main structure of the design_encoder programming language is the following:

Exp: Go through all #a cells and add first an circle (o), go right and add another circle (O) and then down add a line (_)
Easiest to try out in the shell or with filters or clickevents.

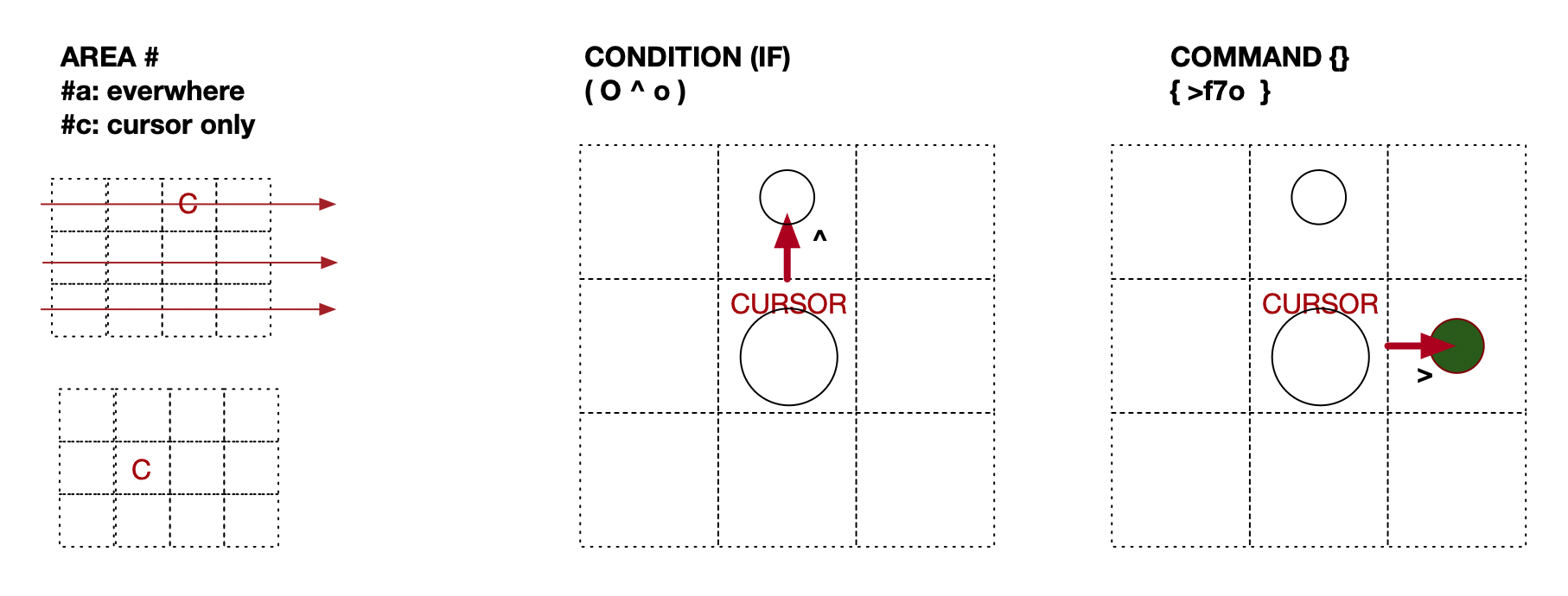
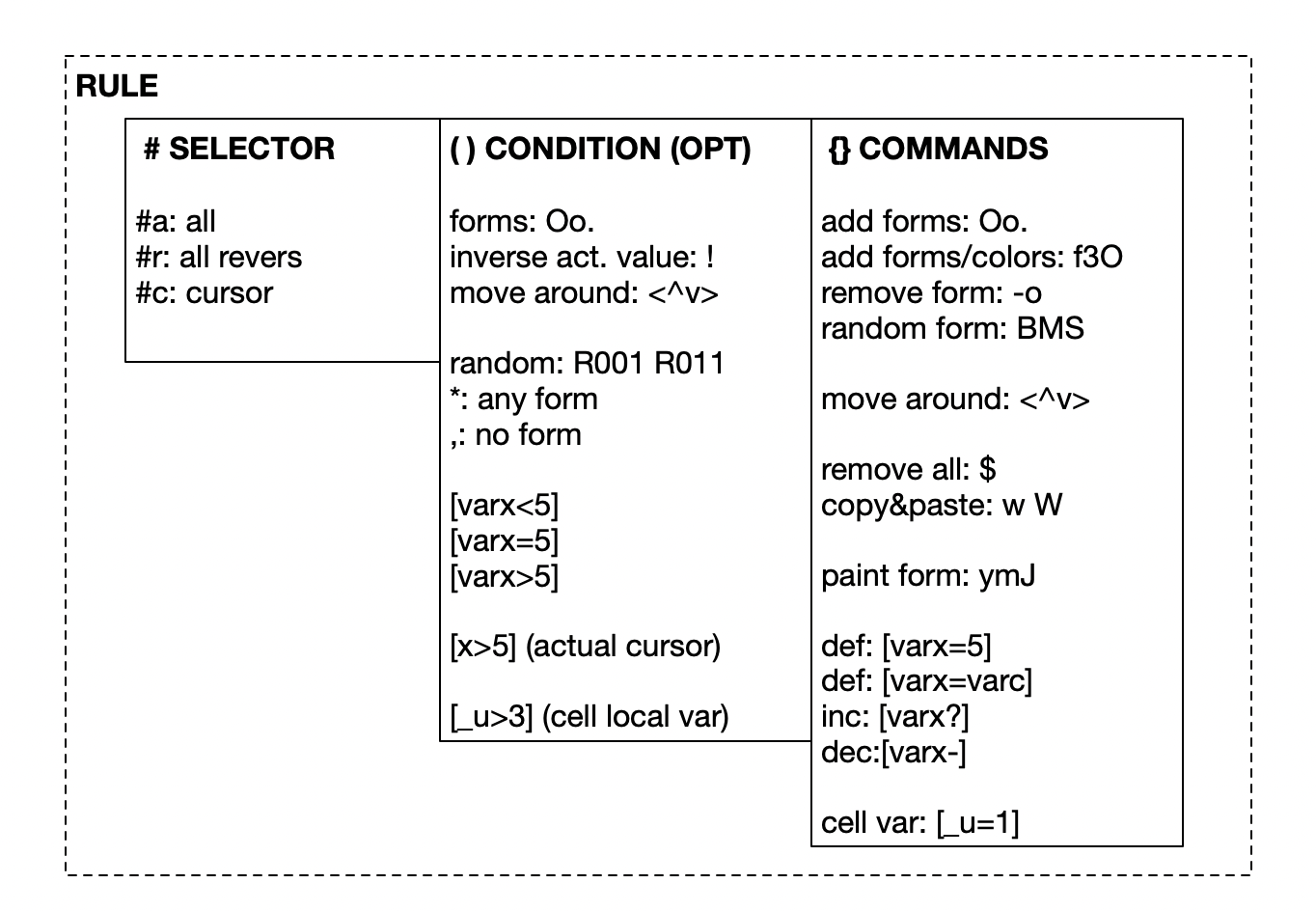
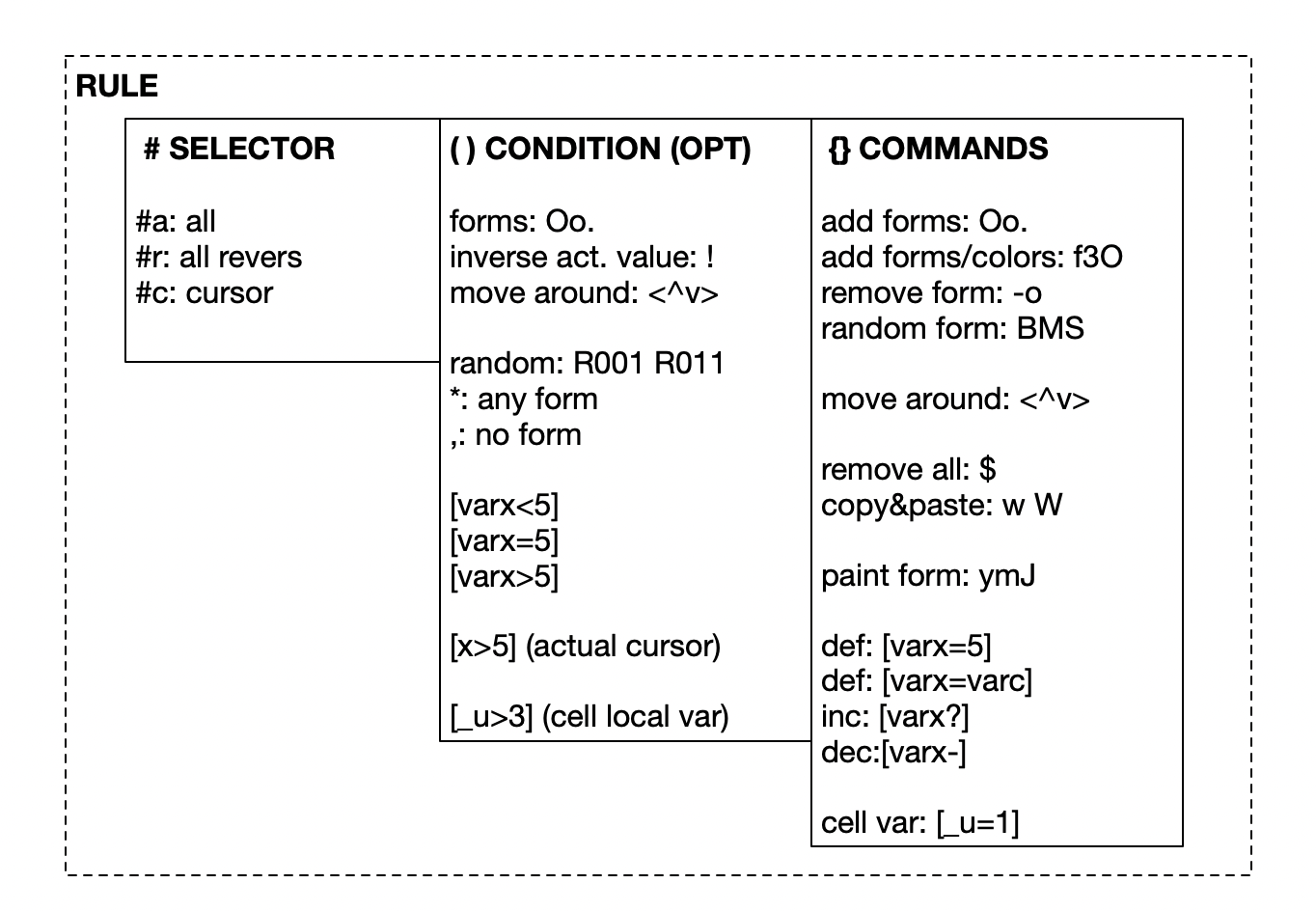
#SELECTOR ( CONDITION_OPTIONAL ) { COMMANDS }
Example: #a { o > O v _ }
Exp: Go through all #a cells and add first an circle (o), go right and add another circle (O) and then down add a line (_)
Easiest to try out in the shell or with filters or clickevents.
| SELECTOR # | CONDITION () | COMMANDS {} |
|
#a: select all from top to bottom
#r: select all from bottom to top #s: jump to the grid 0,0 #e: jump to the end of the grid #c: jump to the cursor |
Conditions are optional.
Example: #a{ j }
Add everywhere a quarter circle. Example: #a(/){ j }
Add everywhere, where is a / also a quarter circle. Define condititions Conditions start with the actual cursor. But you can of course move around with the cursor. The cursor moves around with: < ^ v > Example: #a(o>UvL) { >fL }
If there is an o and then on the left an U and down a L than go right and add a filled L. Default mode: AND Example: #a(oa){ T }
If there is an o and a than add T If you wanna use OR instead. Use | Example: #a(|oa){}
Special conditions *: any char ,: no char Invert the actual value: ! inverts the actual value Example: #a(o!){ O }
Go through all cells, if there is an o convert to opposite and then add a circle (O) Random R01: Random 50% R00001: Random 1/5 R11000: Random 2/5 Example: #a(R01){ o/K}
Create a random (50%) a cross with a circle Example: #a(oR01){ > / }
If there is an o and a 50% chance, go right and create a / Test variables [r>4]: r bigger than 4
[r=0]: r equal to 0
[r<4]: r smaller than 0
[x<4]: cursor x under 4
You can check all settings and also the actual position of the cursor (x,y). Example: #a([x<5][y<5]){ L }
Is the cursor in x smaller than 5 and smaller than 5 in y, add a square
Local variable _name [_u>4]: local variable u in this cell is bigger than 4
|
Default: Adding forms with fill and colors.
Example: #c{f3o}
Adds a filled fsmall circle o with the color 3. Example: #a{ />_ }
Adds everywhere a / , goes right and adds a _
Also here you can move the cursor around with < ^ v >. It is also possible with % to go to the start of the line.
Example: #r(u){^n}
Go backward, search for u and go up, add a n. Remove forms -: Remove form #a(o){-o H}
Serch for o and then remove it (-o) and than add H Copy paste w: copy W: Paste #a{w < W}
Copy all forms to the left Random fill, color, form B: Random fill M: Random color S: Random form #a{ M/ }
Creates random filled triangles. #a{ MBS }
Creates random colored forms. Painter actual fill, color, form y: Actual painter fill m: Actual painter color J: Actual painter form Variables [r=0]
Creates a variable and set it 0 [r?]
Increments r: r=r+1 [r-]
Decrement r: r=r-1 You can control almost all Settings. The names are in () in the settings. [title='new title']
Set the title to 'new title'. For debbuging look into the browser-console! Local variables _name [_u=42]
local variable is now 42
|
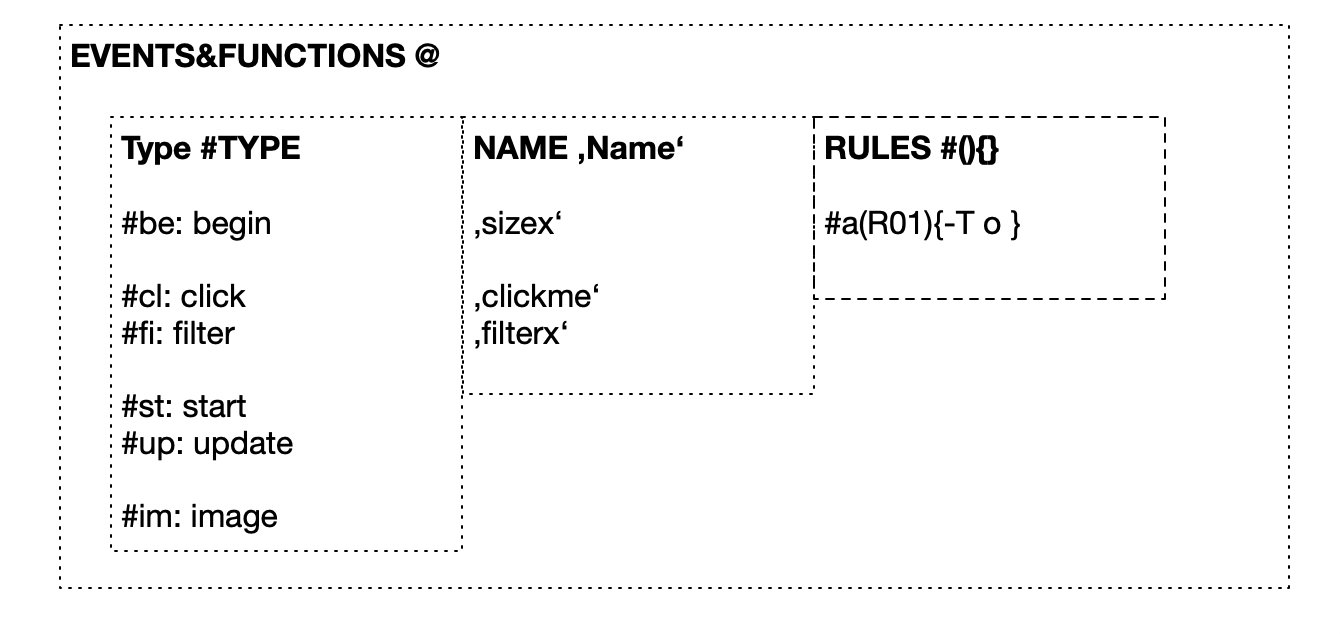
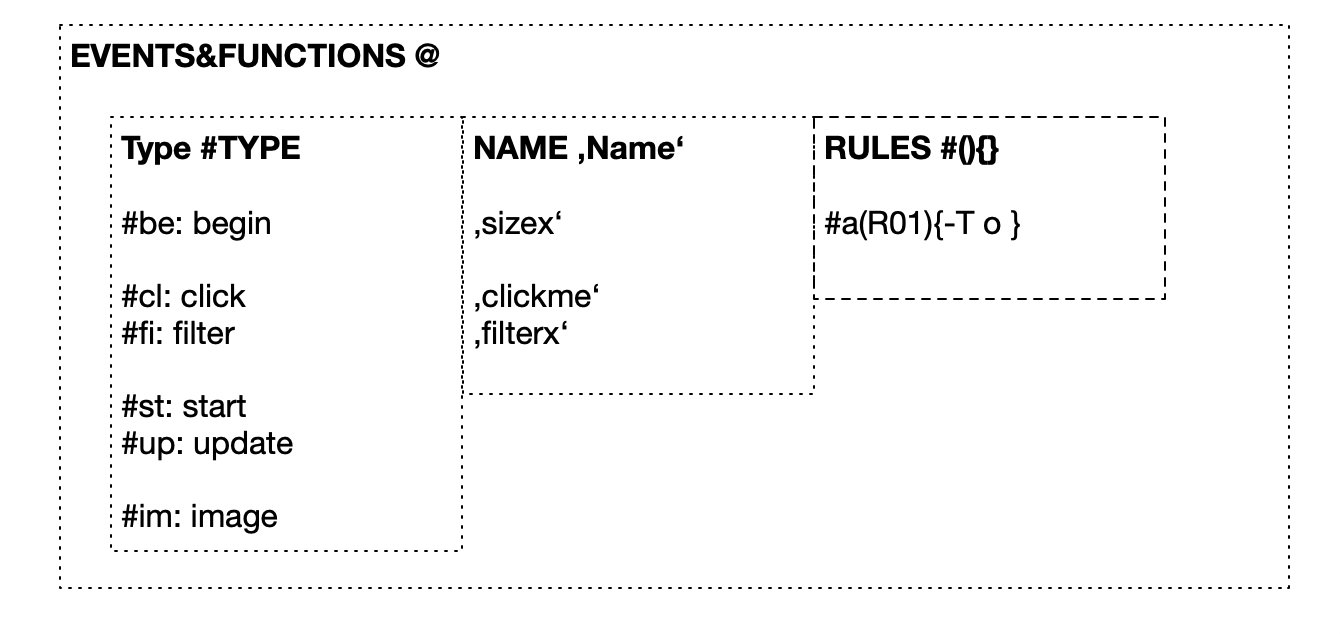
Functions
You can go further in coding design_encoder. It is possible to define various behaviours or functions.
The structure of functions is the following:

The structure of functions is the following:

+TYPE'NAME' #SELECTION (CONDITION) {COMMANDS}
| EVENT | DEFINITION | DESCRIPTION |
| AWAKE | +aw'NAME' | On awake of the program |
| FILTER | +fi'NAME' | A simple filter or tool usable in the painter or shell. |
| ONCLICK | +cl'NAME' | Define what happens as an add-on, when you click in the canvas.
+cl'AddO'(o){O}
Add another O, if you painted a o Special chars here: - J: actual form in painting tool - m: actual color in painting tool - y: actual state of fill in painting tool Add same object twice usage: +cl'AddSame'#c{ >ymJ }
Delete object and add other usage:
. |
| STARTUP (PRG) | +st'NAME' | Commands when you startup a prg. As soon there is a startup, there is also a button shown. Define the name of the button in the setting. You can also define autostart in the settings.
|
| UPDATE (PRG) | +up'NAME' | Updating all the time while prg is running. You can define the interval in the [Settings].
+up'AddingOifNeeded'#a(o){>f3O}
Adding always a bigger circle (O) if there is a smaller circle |
Some examples
#a{L} // add everywhere a gray rect (L)
#a(R01){L} // add 50% a gray rect
#a(L){>fD} // add a halfcircle (filled) if there is an L
#a{BMS} // add random filled colored form.
#a{ymJ} // add everywhere the actual painter filled colored form!
#s{>>>vvvv/K} // add an X at position 3/4
#a{$} // delete in all cells everything
#a{-o} // delete all circles
#a(o){-o} // delete where there is an o the o
#a(R01o){-o} // delete to 50% all os
#a(R01o){-oO} // delete to 50% all os and add bigger Os
and and and ...
Events
+cl'removeit'#c(J){-J} // delete the painted form. so nothing will be added
+cl'random'#c(J){-J S} // add random form
+cl'addcircle'#c(J){-J S} // add big circle
and and and ...
Download
If you wanna use the tool not on web. You can download it here.
Folder of the whole project >
Inspirations
The project is inspired by tools like WürfelMosaik/Zauberkästli, designers like Warja Lavater & her work and the ASCII-Art, especially the ASCII-Art in the demo/cracker-scene. And of course by esoteric languages like
BrainFuck and tools like ORCA.
Project
This is a project of and-or.ch, an art-group from switzerland. More about the project >
Contact & social media
If you have some ideas, coded something or just wanna say hellotwitter: @bfconsole
#designcoder
All chars an their usage
a: select: #a all
A: form: triangle
b: form: small circle part 1
B: form: random color
c: select #c cursor
C: form: left half circle
d: form: small circle
D: form: right half circle
e: select end
E: form stripes
f: #f fill
F: form: small rectangle
K: form: \
k: form: stripes \
I: form: Middle Line
i: form: point
J: form: hand form
j: form 3. segment small O
L: form: Square
l: form: left |
M: form: random filled
m: form: hand color
N: form: peak down
n: form: 3 circle quarter big
O: form: Big O
o: form: small o
P: form: small rect
Q: form: 1. Segement small O
q: form: 3. Segment big O
R: code: random example R001
r: select: #a all backward
S: form: random form
s: command start
T: form: middle line
t: form: Big O
U: command: cursor form
u: form: small u
V: Form: Peak down
v: command: move down
W: Paste
w: Copy
Y: form: peak down
y: handobject: fill
Z: form: pattern
z: command:
<: command: left
>: command: right
^: command: up
:: form :
.: form: small circle
;: definition: outcommented
+: def
%: command: move to start line
&: condition: if
(: conditions start
): conditions end
[: calculating start
]: calculating stop
=: set
=? cmd: inc : [c?]
': definition: name
/: form /
-: command: delete
|: condition or
*: condition - any
,: condition - no
_: form _
{: command: start
}: command: stop
@: call function
#: defintion start
!: condition: inverse actual value
$: command: clear
A: form: triangle
b: form: small circle part 1
B: form: random color
c: select #c cursor
C: form: left half circle
d: form: small circle
D: form: right half circle
e: select end
E: form stripes
f: #f fill
F: form: small rectangle
K: form: \
k: form: stripes \
I: form: Middle Line
i: form: point
J: form: hand form
j: form 3. segment small O
L: form: Square
l: form: left |
M: form: random filled
m: form: hand color
N: form: peak down
n: form: 3 circle quarter big
O: form: Big O
o: form: small o
P: form: small rect
Q: form: 1. Segement small O
q: form: 3. Segment big O
R: code: random example R001
r: select: #a all backward
S: form: random form
s: command start
T: form: middle line
t: form: Big O
U: command: cursor form
u: form: small u
V: Form: Peak down
v: command: move down
W: Paste
w: Copy
Y: form: peak down
y: handobject: fill
Z: form: pattern
z: command:
<: command: left
>: command: right
^: command: up
:: form :
.: form: small circle
;: definition: outcommented
+: def
%: command: move to start line
&: condition: if
(: conditions start
): conditions end
[: calculating start
]: calculating stop
=: set
=? cmd: inc : [c?]
': definition: name
/: form /
-: command: delete
|: condition or
*: condition - any
,: condition - no
_: form _
{: command: start
}: command: stop
@: call function
#: defintion start
!: condition: inverse actual value
$: command: clear
